
§51. ガラスの装飾品
著者が作成したScript-fuを使用しなければならないのが難点ですが、ガラス加工品のような面白いオーナメントを作ることができます。GimpTalkのチュートリアルから、Sketched Glass Tutorial を参照しています。
目次のページに戻る

|
|
Step 1
Script-fuのダウンロードと保存。
Glass Script-fu : http://www.deviantart.com/deviation/30316704/ 登録が必要な場合は、リンクの開いたページから、新規ユーザ登録(【注意】 登録フォームの一番最後では、”No Thanks”を選択)を行います。確認のメールが届くので、記されているアドレスにアクセスし登録を完了します。その後、再びリンクのページを訪れ、Script-fuをデスクトップにダウンロードします。 ダウンロードした二つのScript-fuを移動します。移動先は、編集>環境設定>ファイル>スクリプト で確認できます。 |
|

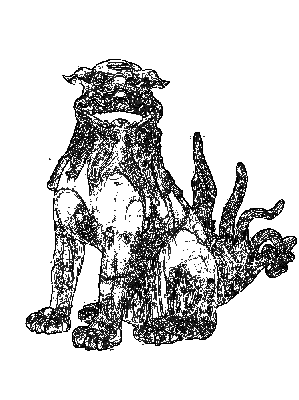
Step2-1 オリジナル画像。

Step2-3 狛犬(要素)の抽出。

Step2-4 Sketch Script-fu実行後。
|
Step 2
オーナメントの要素の抽出と線描化。
|

Step3-2 ベースの形状の作成。
|
Step 3
オーナメントのベース部分の作成。
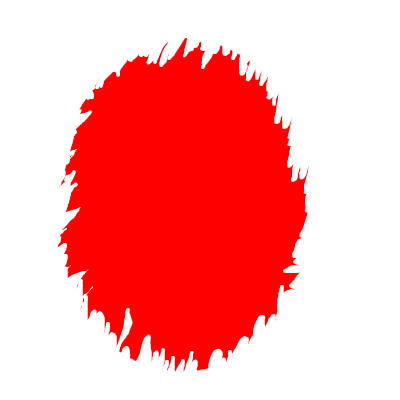
背景=透明 レイヤー名=Glass 2/ 描画色を任意の色に変更し、好みのガラスオーナメントの形状になるように、適当にブラシを走らせます。作例の画像参照。 作例では、楕円選択ツールで適当な楕円を作成後、赤で塗り潰し、消しゴムツールを使用してギザギザ風の状態にし、最後に投げ縄ツールを使用して選択範囲を作成後、周辺を消去してギザギザを鋭角的に調整しています。 |

Step4-3 要素とテキスト配置後。
|
Step 4
オーナメントの要素とテキストの配置。
|

Step5-1 ベース部分のガラス化。

Step5-2 狛犬(要素)のガラス化。

Step5-3 テキストのガラス化。

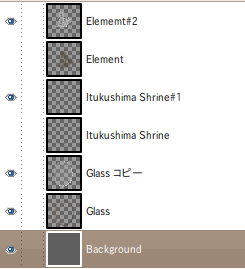
完成画像のレイヤー構造。
|
Step 5
ガラス化
Glass Thickness=3 Shadow Displacement=12 Delete Original Layer=チェック 【NOTE】この操作は、§29 水で書いた文字の設定を若干変更すれば類似の結果を得ることが可能です。 2/ Elementレイヤーをガラス化します。 フィルタ>Kward1979UK>glass... 設定: Glass Thickness=6 Shadow Displacement=24 Delete Original Layer=チェック 【NOTE】 Glass ThicknessとShadow Displacementの値は、要素用の画像によって適切な値が異なります。適切な画像になるまで試行錯誤してください。 3/ テキストレイヤーをガラス化します。 フィルタ>Kward1979UK>glass... 設定: Glass Thickness=1 Shadow Displacement=12 Delete Original Layer=チェック 4/ レイヤータブの最下層に背景用のレイヤーを作成します。 レイヤー名=Background 背景=透明 5/ 背景レイヤーを適当な色やパターンで塗りつぶします。 6/ [OPTION] トリミングして完成です。 完成画像を下に示します。 作例の場合、”Delete Original Layer=チェック”が機能していません。これを利用して、Glassレイヤーを表示に設定しています。 |

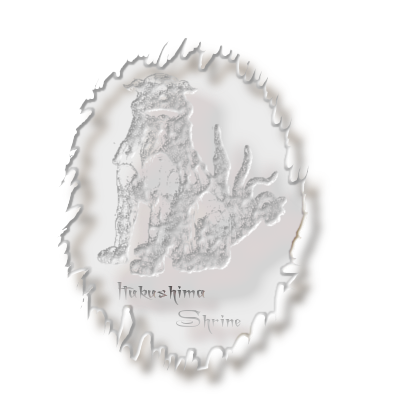
完成画像。
|
|